UX design: cesta k použitelnému webu
K dobrému webu je třeba se prokousat. Aby byl tvůrčí proces názorný a efektivní, sestává z několika fází. Napřed vyjasníme pojetí, pak upřesníme detaily. Výstupní sada dokumentů se stane vodítkem pro práci grafika, kodéra, copywritera a dalších navazujících profesí.
#0 Audit použitelnosti (UX audit)
Chcete-li vylepšit existující web nebo e-shop, je dobré mít představu o jeho skutečném stavu. Poskytnou ji SEO audit a audit použitelnosti.
- SEO audit změří shodu webu s požadavky vyhledávačů a posoudí jeho potenciál v nich. Je úkolem pro SEO analytika.
- Audit použitelnosti zhodnotí schopnost webu obsluhovat návštěvníky, kteří už na web přišli, a řídit jejich chování tak, jak potřebujete. To je úkol pro mě.
Audit použitelnosti vytipuje místa, která ztěžují orientaci, blokují přenos informací, vydávají nežádoucí podněty, zdržují konverzní akci apod. Zaměřuje se na kritické procesy a místa identifikovaná analytickými nástroji nebo zákaznickým feedbackem.
Více o průběhu a výstupech UX auditu
#1 Návrh webové struktury
Strukturu webu definuje seznam stránek. Popisuje účel, obsah a parametry stránek, které web potřebuje k požadovanému účelu. Výběr stránek vychází z analýzy klíčových slov.
Pokud web nemusí sledovat SEO, můžete seznam vytvořit jen se znalostí produktů, zákazníků a konkurence. Relevanci těchto znalostí je přesto dobré ověřit, např. průzkumem nebo právě analýzou klíčových slov.
#2 Koncept řešení webu
Koncept popíše web, jako by už byl hotový. Provede vás jeho uspořádáním a ovládáním dřív, než se na něm začne doopravdy pracovat. Na konceptu vyjasníme vlastnosti webu a zaslepíme slepé uličky. Kutění v textu je dramaticky levnější než pozdější opravy grafiky a kódu.
#3 Drátěný model webu
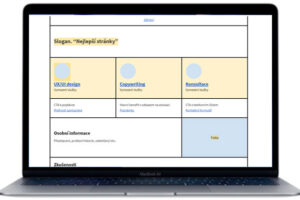
Drátěný (či drátový) model (wireframe) je u mě statické nebo částečně interaktivní schéma budoucího webu. Definuje uživatelské prostředí, obsahuje výchozí texty. Obrázky a grafiku zastupují náhradní objekty.
Drátěný model dá základní představu o uspořádání typových stránek. I on vzniká poměrně rychle a snadno se upravuje. Užitečný je i v případě nasazení hotového CMS nebo e-shop systému. Použije se ke tvorbě ostrých textů, které pak budete moci korigovat v kontextu reálné stránky.
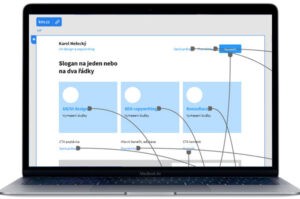
#4 Funkční prototyp webu
Interaktivní funkční prototyp je buď alternativou, nebo rozpracováním drátěnému modelu. Od skutečných stránek se liší jen absencí grafiky. Dá velmi přesnou představu o fungování webu, pomůže s uživatelským testováním. Grafický designér v něm najde značně rozpracovaný podklad (Adobe XD, Moqups) pro vlastní tvorbu.
Vytvoření prototypu je náročnější než kresba drátěného modelu a lze ho (zvlášť u jednodušších webů nebo krabicových e-shopů) vypustit. Jindy zase lze vypustit drátěný model a web navrhnout rovnou via funkční prototyp.
#5 Sestavení dokumentace pro grafika a kodéra
Výstupní dokumentaci obsahu a struktury doplňují pokyny pro grafické zpracování, kódování webu a/nebo nastavení šablonovacího systému. Kolegové grafici, kodéři, copywriteři i redaktoři by v v ní měli najít všechno, co potřebují ke své práci. Počítám s konzultacemi i průběžnou a závěrečnou kontrolou implementací, aby se od schválené podoby UX/UI lišily co nejméně.